我参照:https://blog.just4fun.site/post/少儿编程/create-first-scratch3-extension/ 这个教程做的。gui跟vm也跑起来了(不过是clone最新的scratch3.0源码),
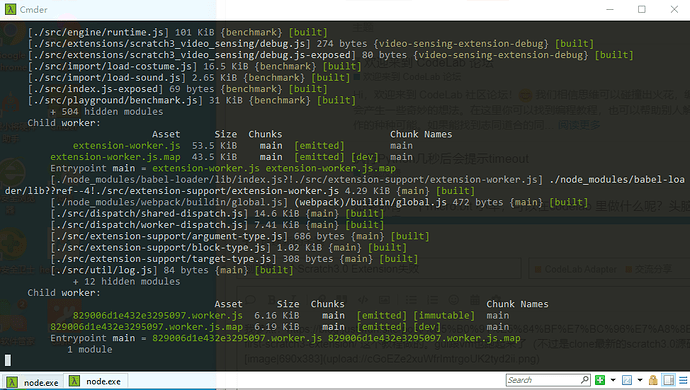
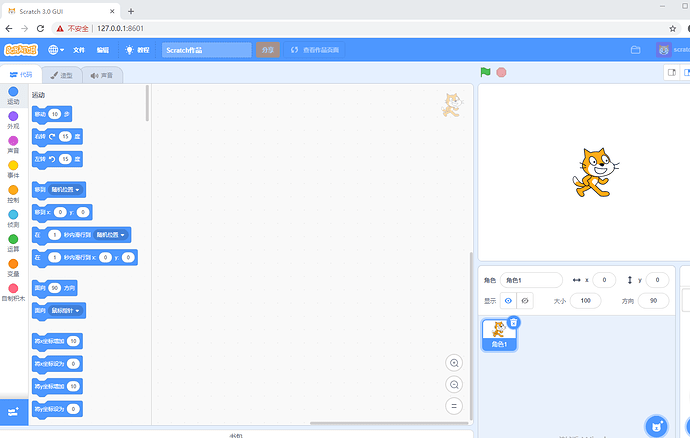
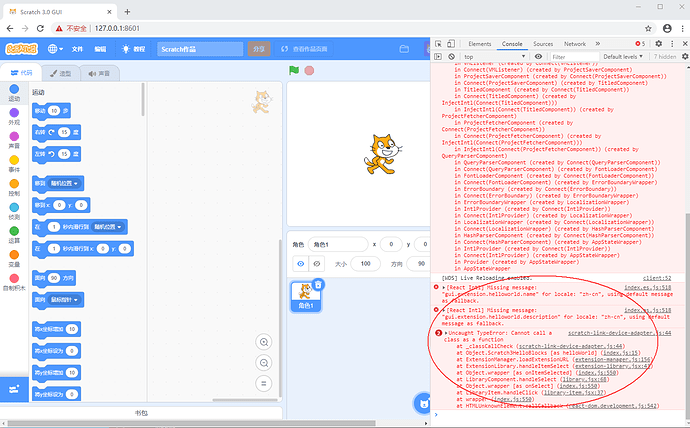
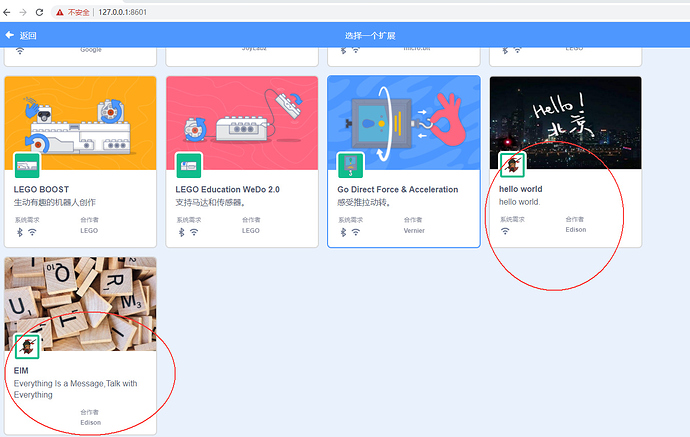
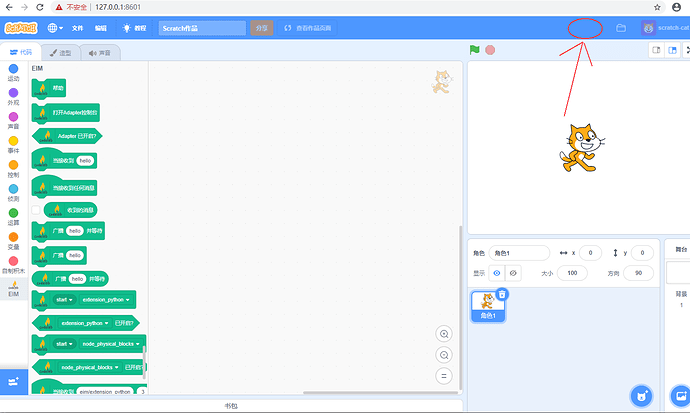
;插件也显示出来了: 。但是点击插件后转跳到创作区啥也没变化: ,似乎hello word的VM运行不行么?我都是直接使用教程里面的源码没改动。
1赞
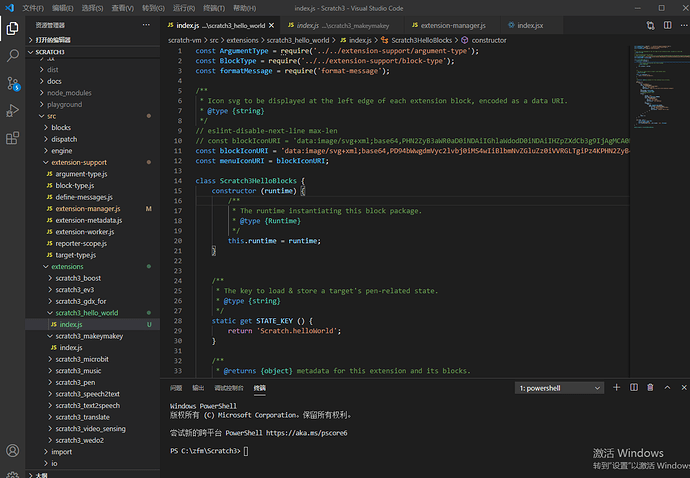
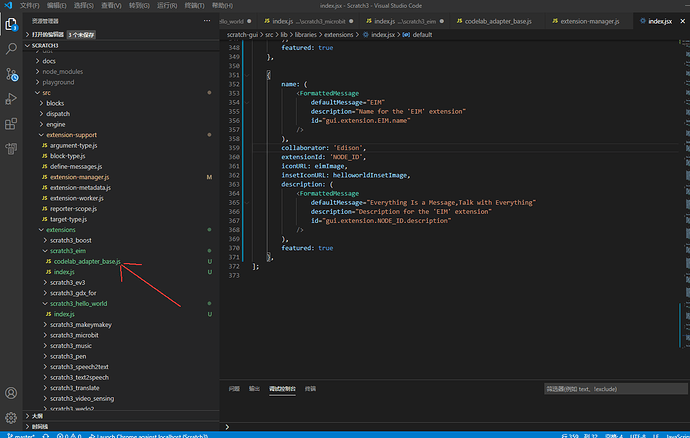
scratch3_hello_world/index.js:
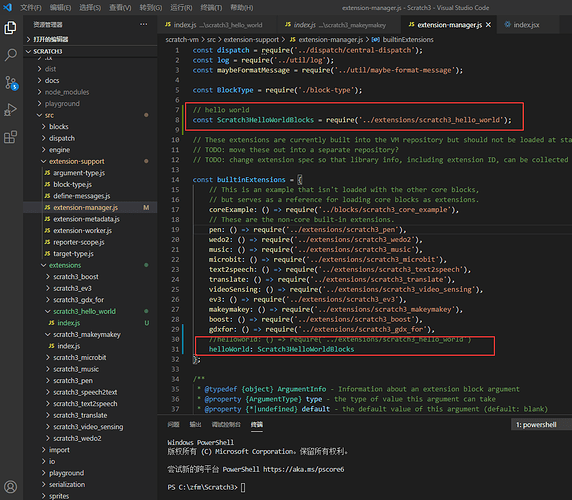
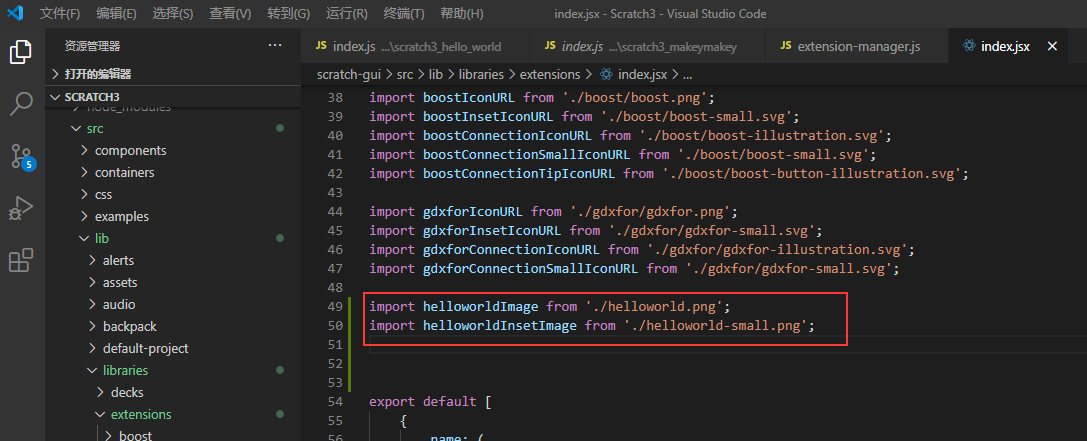
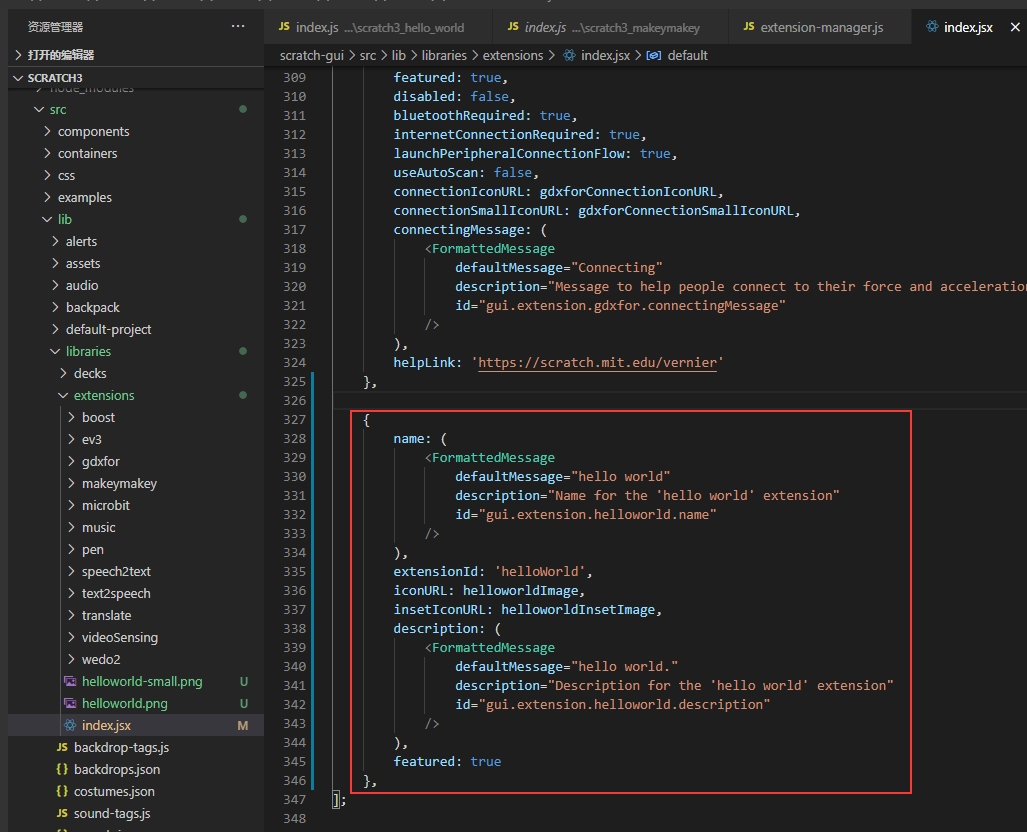
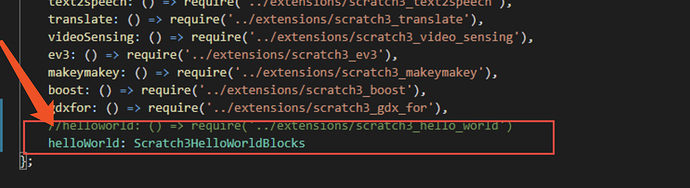
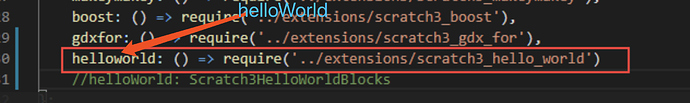
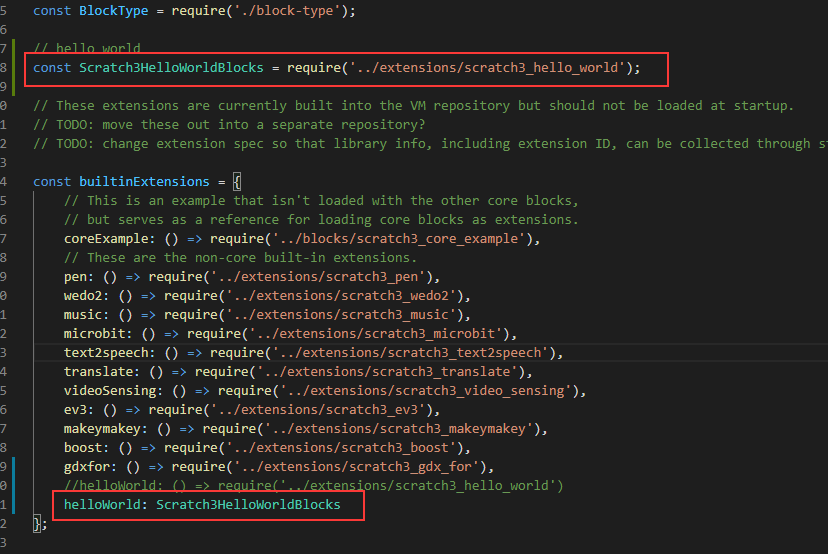
; 编辑scratch-vm/src/extension-support/extension-manager.js: ; 编辑 scratch-gui/src/lib/libraries/extensions/index.jsx:
1赞
使用注释的那种写法也一样,插件能显示出来,但是点击插件转跳后没有helloworld的block。论坛出问题了么?截图上传不了了。
1赞
且控制台没有报错信息,还是能运行的。
1赞
哈哈,没注意到这个问题。可以了。谢谢。
1赞


1赞
可能是的 我去更新下文章
1赞
是的,这部分和EIM插件无关
1赞
那我该怎么弄这块的内容哦,我把这个base.js加到VM里面了,不过在gui里面没有对这个js进行改动,也不懂改哪里。我的意图是想把自己的一个机器人硬件设备(IP局域网控制)接进来平台里面,所以研究下怎么接入的。 
1赞
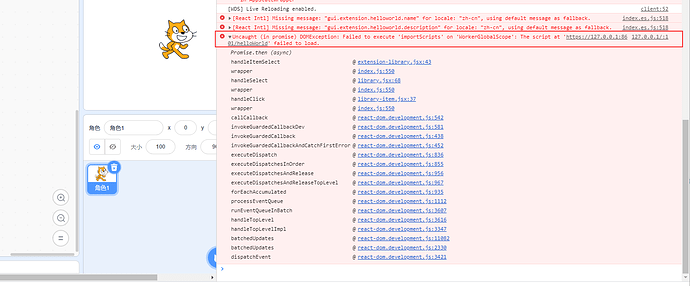
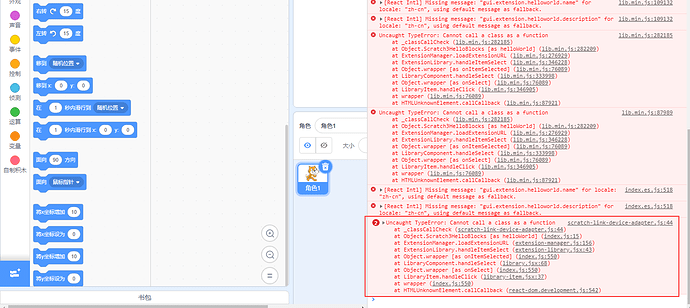
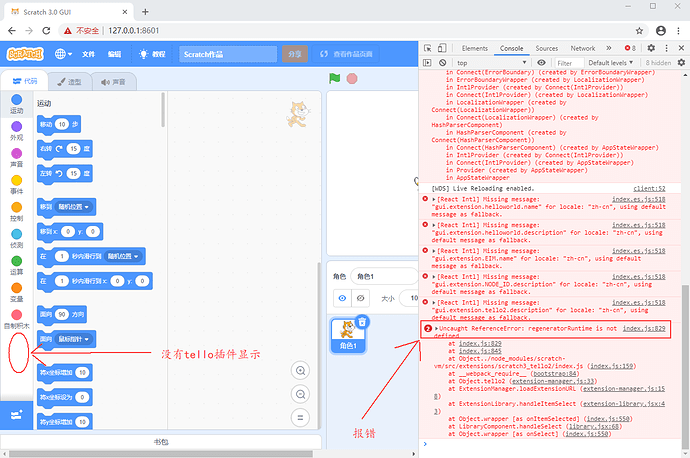
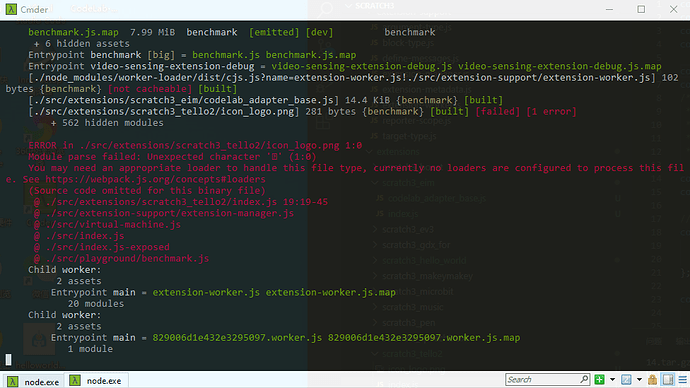
谢谢哈。根据这个文章里面添加完tello插件后点击插件网页报错,是因为我scratch3.0最新源码的问题么?:
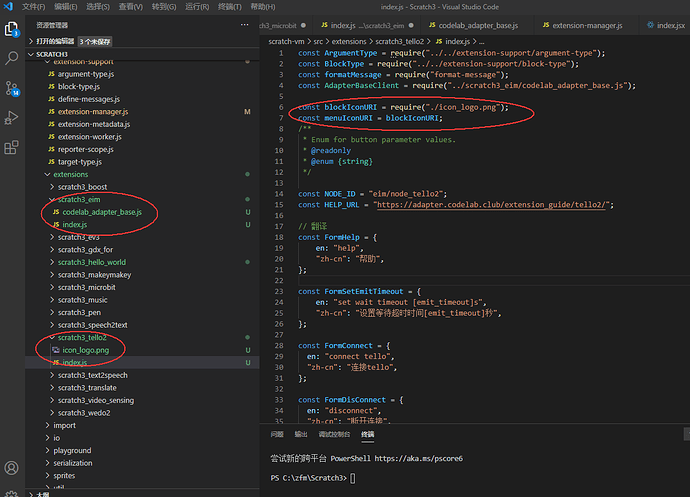
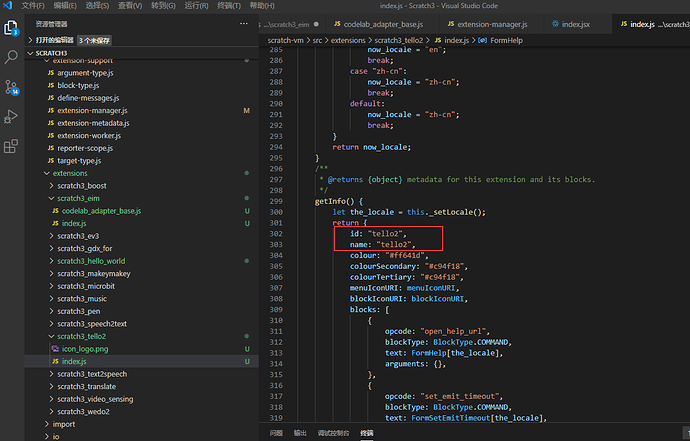
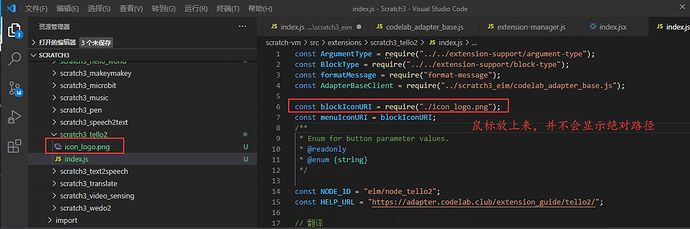
tello的index.js使用你们github上的额:
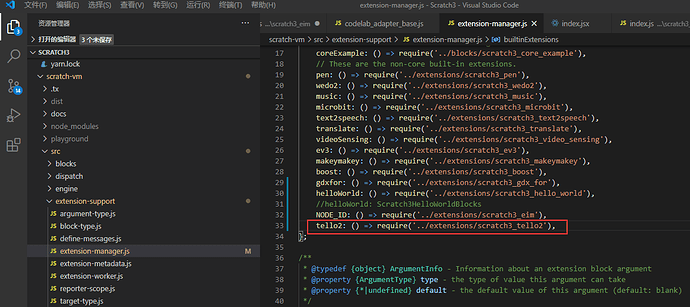
extension-manager.js配置:
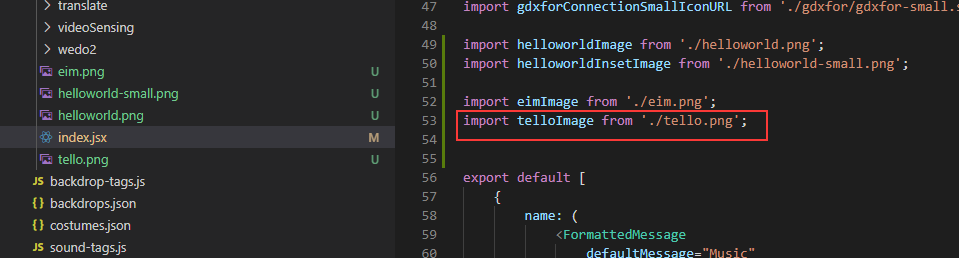
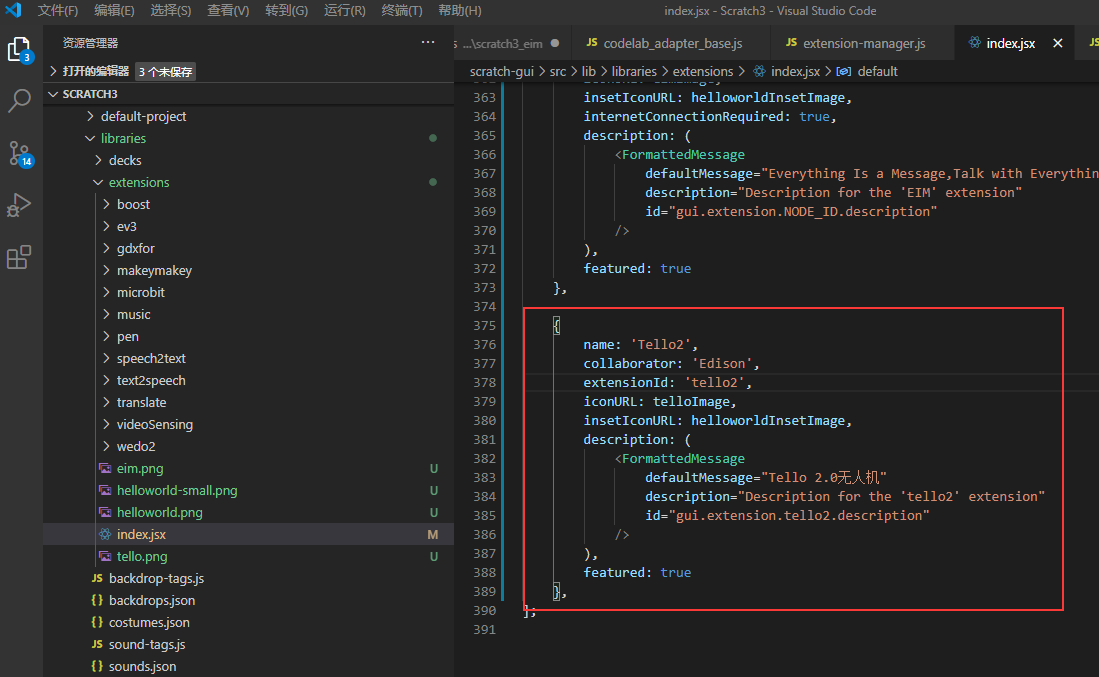
gui里面配置:
1赞