哈哈,没注意到这个问题。可以了。谢谢。


可能是的 我去更新下文章
是的,这部分和EIM插件无关
那我该怎么弄这块的内容哦,我把这个base.js加到VM里面了,不过在gui里面没有对这个js进行改动,也不懂改哪里。我的意图是想把自己的一个机器人硬件设备(IP局域网控制)接进来平台里面,所以研究下怎么接入的。 
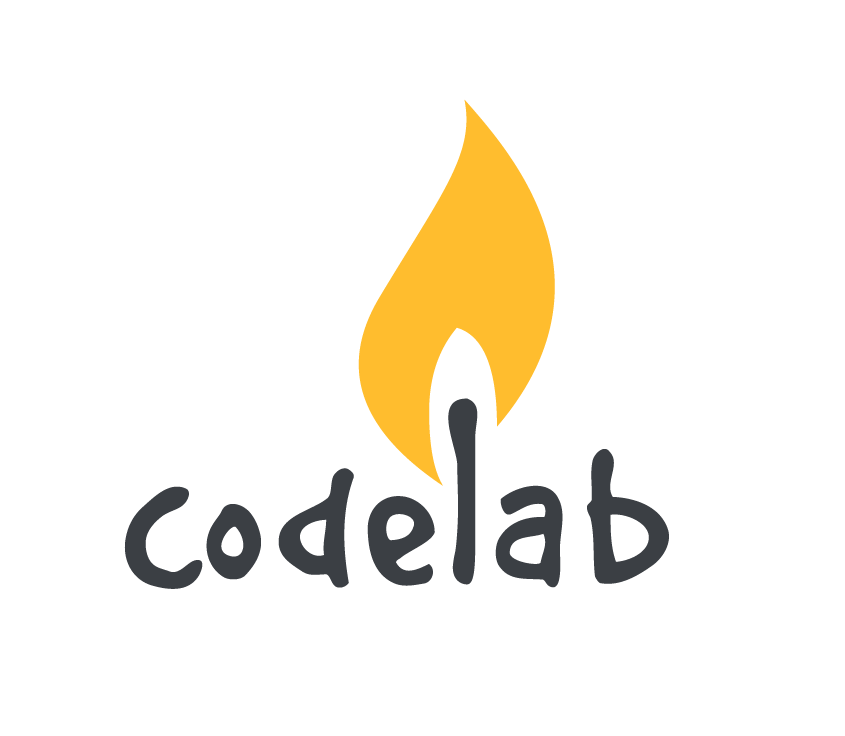
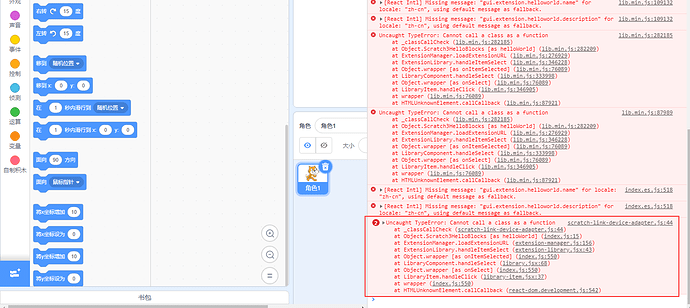
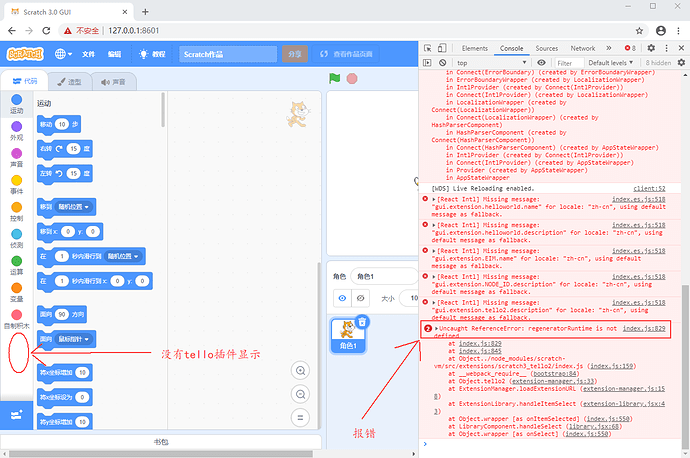
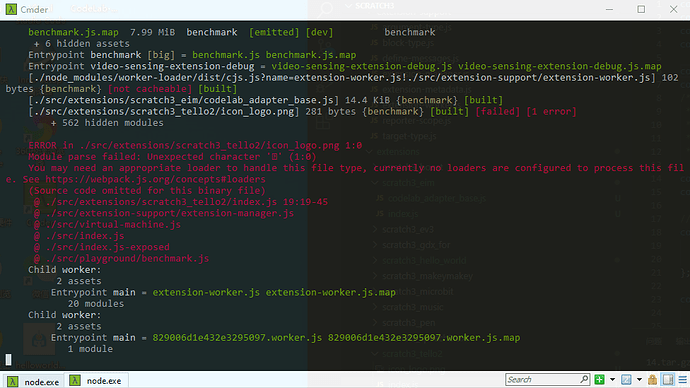
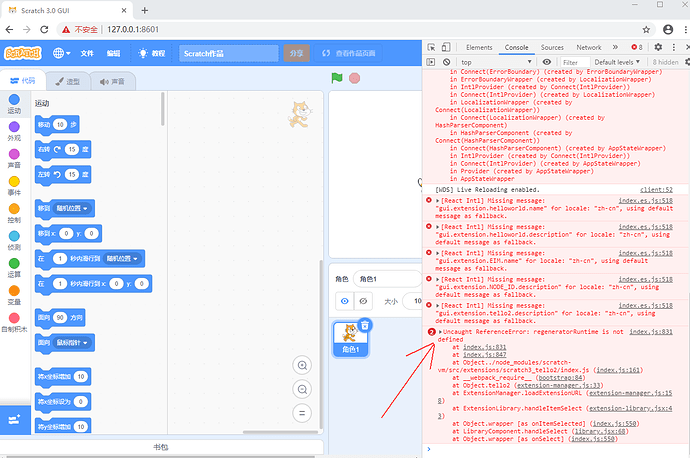
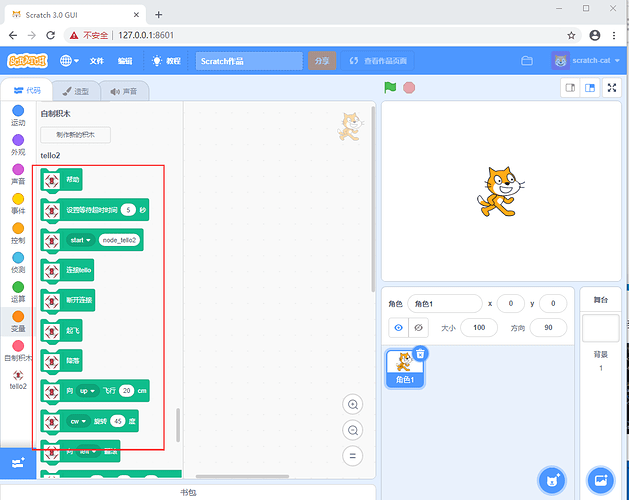
谢谢哈。根据这个文章里面添加完tello插件后点击插件网页报错,是因为我scratch3.0最新源码的问题么?:
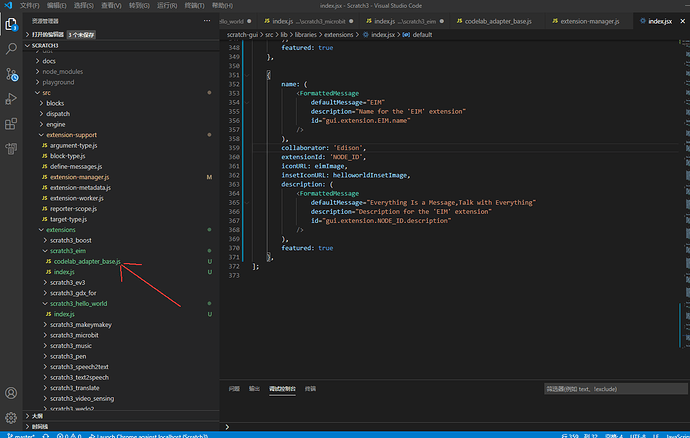
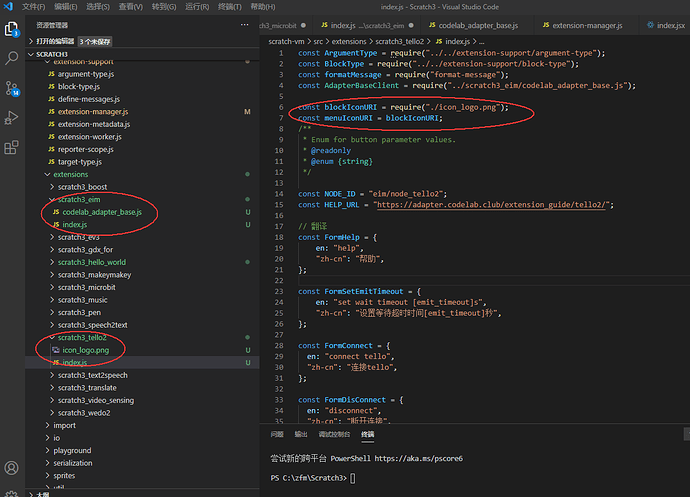
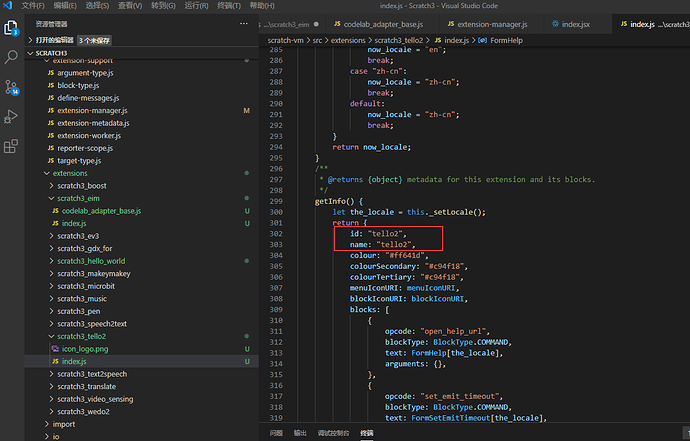
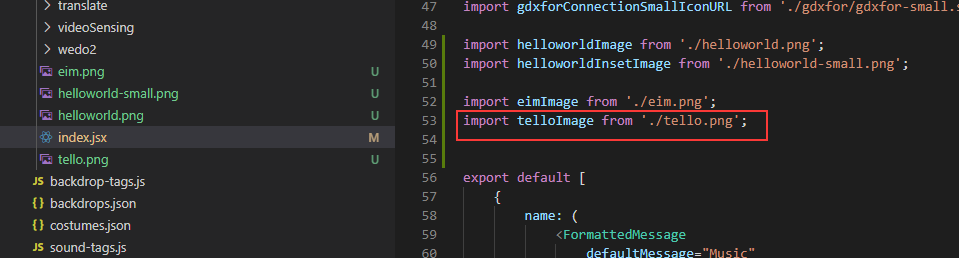
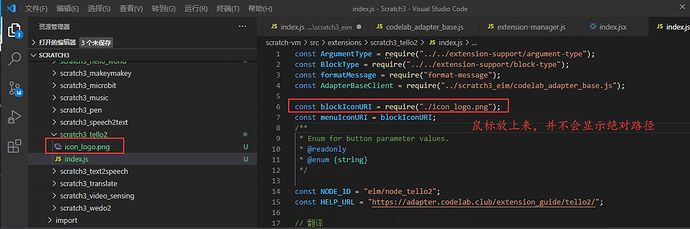
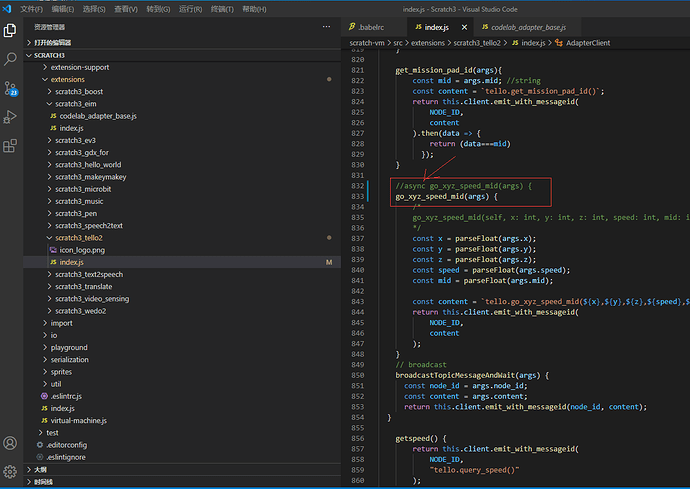
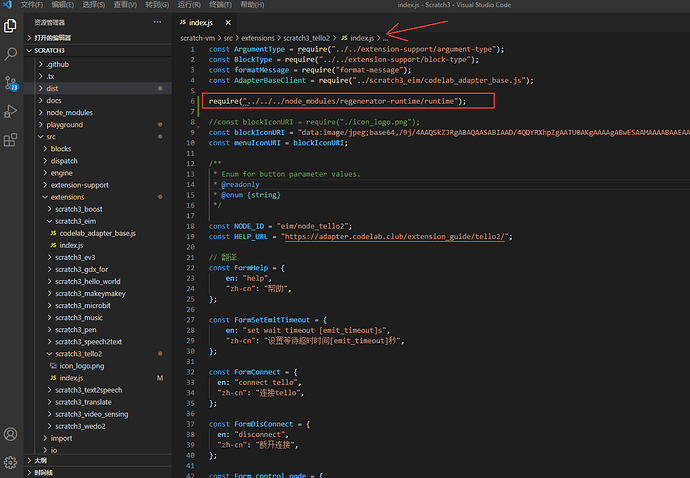
tello的index.js使用你们github上的额:
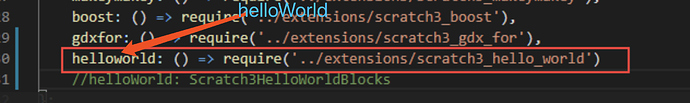
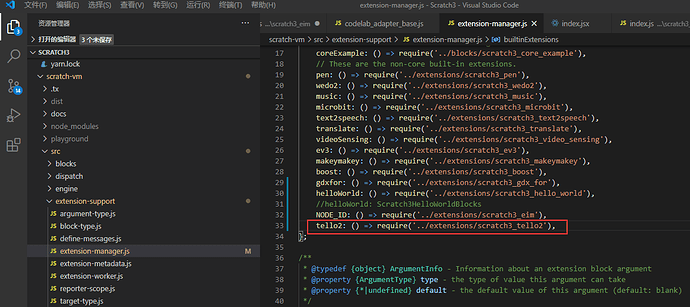
extension-manager.js配置:
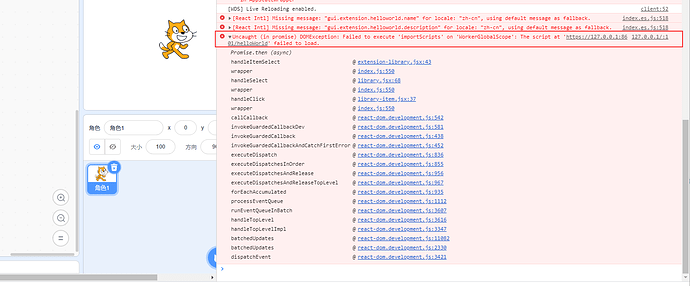
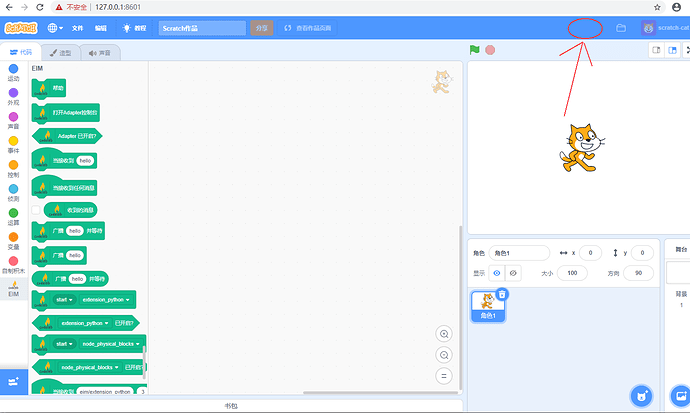
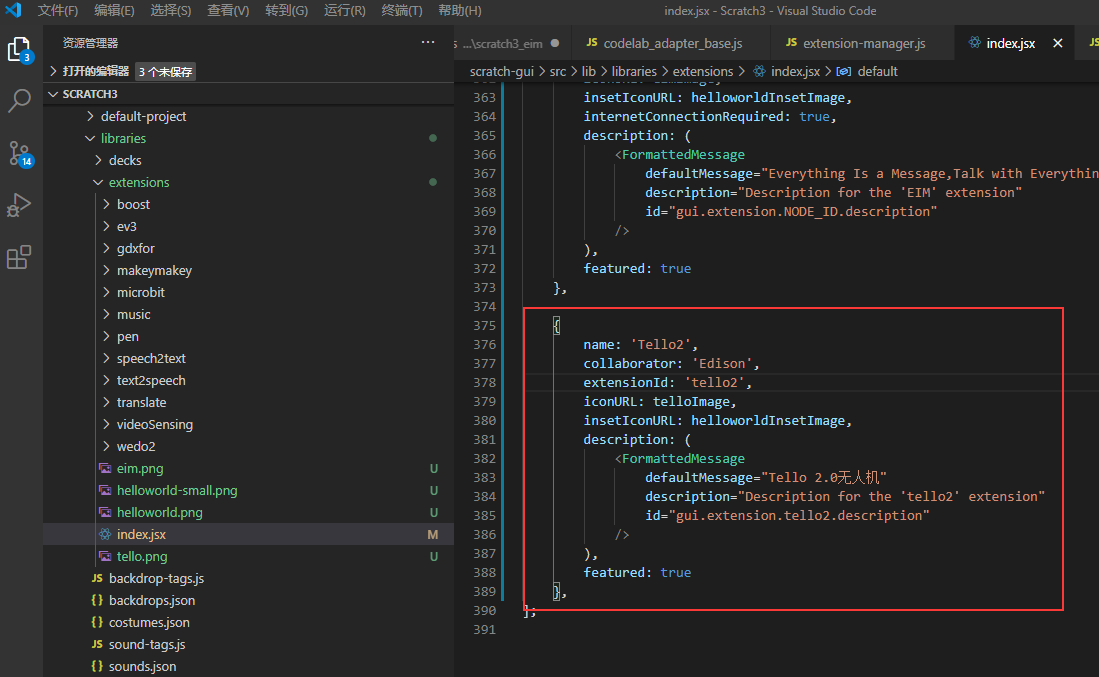
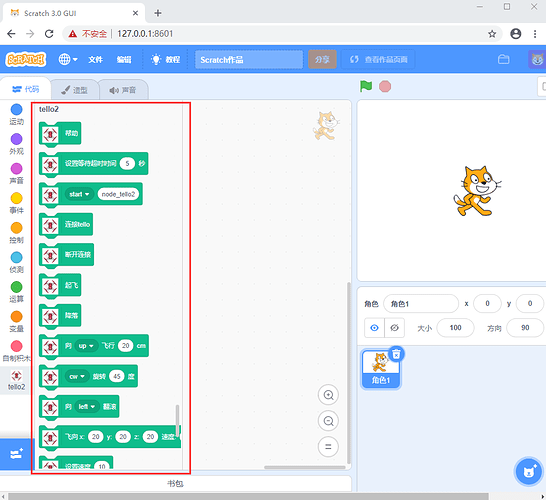
gui里面配置:
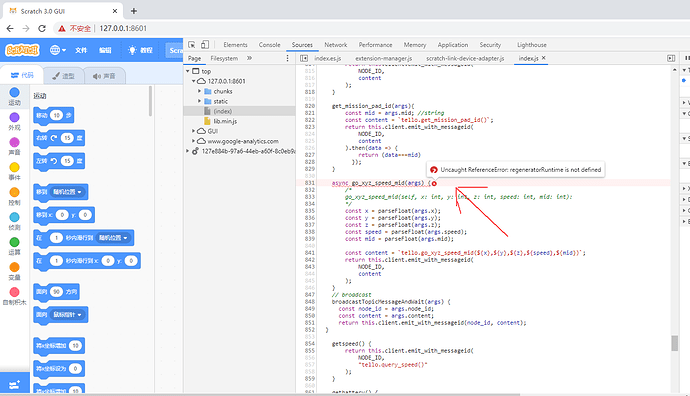
百度说是浏览器不支持asnyc关键字,然后按照这里的方法:一:https://blog.csdn.net/youhebuke225/article/details/106524984?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.control
二: https://github.com/babel/babel/tree/master/packages/babel-plugin-transform-runtime
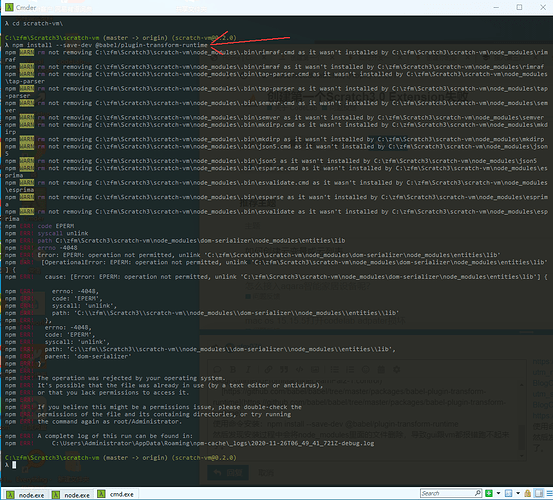
使用命令安装:npm install --save-dev @babel/plugin-transform-runtime
然后发现安装过程中会将node_modules里面的文件删除,导致gui跟vm都报错跑不起来了。
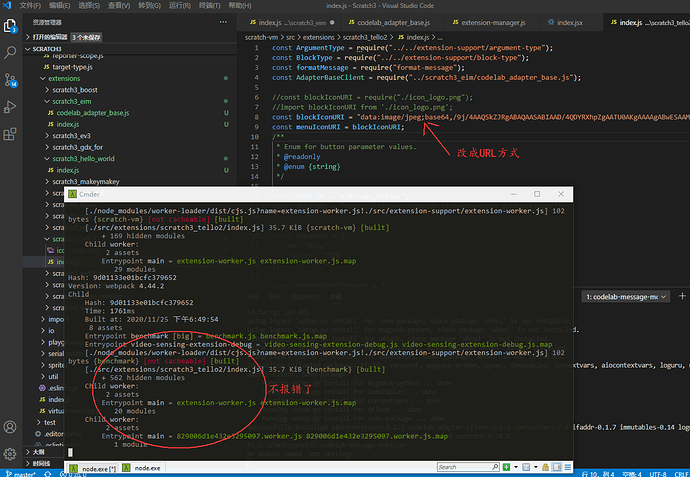
看起来是async的问题,这块可能得配置下nodejs环境
偶然看到这个办法:https://github.com/mortend/transpiler/commit/c46c45f7ab35e8437c89937ea1c65a91f51d2750
于是将这个导入:require("…/…/…/node_modules/regenerator-runtime/runtime"); 加到tello的index.js的开头就可以了,不会提示这个错误了:ReferenceError: regeneratorRuntime is not defined.
看了下 应该没啥问题