我是一名教师,最近在做关于物理引擎方面的课程,我曾在小喵家的插件中制作过g神的物理引擎,并根据实际需要做过调整。
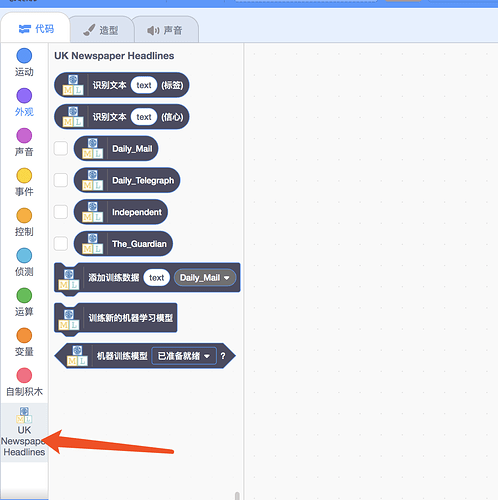
现在我发现codelab中包含了这套工具,不过没有改成中文的,也没法自己改动,离线版,在线版均不能
可以开放入口么,让大家都可以,做更多的事情,
谢谢提议, 这块规划在我们的todo list中,目前我们人力资源非常有限,技术上的工作,大多数集中在 Adapter 和 Neverland 上。我们之前计划为在线版引入 extension_url 参数,可以通过特性url引入插件(类似scractchx的做法),不知你是否有更好的建议?
能否类似小喵家一样做extension呢?
这样做可以促进社区的发展,说实话,小喵家只做了一半,包括python等后续已经很长时间不更新了,并且,很多问题不回复
我看过你们的github,也有关注过小喵家,说实话,我通过小喵家的开发过几个插件,如果离线版可以用,我可以全部移植过来
谢谢 @scifi 的提议,我们目前把 scratchx 风格的扩展方式上线了: 使用 url 参数加载插件即可(插件要托管在线上(https)),以下是一个例子: https://scratch-beta.codelab.club/?url=https://watson.longan.link/api/scratch/b4db2250-306d-11ea-aff0-ddc46aa68399bb4f3876-930f-4b20-acfa-3318a6aabe9b/extension3.js
离线版本这块我们近期暂时还没人力推进呢。
我们在扩展这块的基本想法是,使用Python来扩展Scratch的能力(配合Scratch自定义积木使用): https://adapter.codelab.club/extension_guide/extension_python_kernel/#_2 , 所以主要工作会放在Adapter的拓展机制上,而不是Scratch本身的扩展机制上。 其中主要的原因是,Python正是学习者可能会学习的语言,我们希望系统的扩展本身具有学习意义
感谢您的回复,可是如我一样的很多机构都遇到的问题是:没有网,网不好,网络不稳定。
这个问题比较尴尬。一旦涉及网络,很多时候都很头痛。
所以大多数时候我只用局域网,比如基于局域网的素材分发,局域网的文件存储,局域网的mqtt,后期我打算做基于opencv和python的远程控制,用pyside2做控制界面。
后期我打算让学生自己动手做插件,所以离线对我来说更方便。
好的 了解啦,Adapter是本地应用,而且把基于Python的可扩展性放在第一位,可能对你有用呢
关于离线版本的插件扩展机制,我们放在todo list里,如果人力允许我们将启动它
建议兼容makeblock家的插件,他家插件设计器做的不错。(能用他家插件设计器为他家做扩展大概率也不会来这哈哈  )
)
谢谢提议呢,在拓展方面,我们比较倾向于扩展本身拥有教育意义,我们想象,其中的代码,某一天可能学习者会去阅读,并添加新功能,而不把扩展当成只提供功能的东西(积木背后是学习者不会触碰的复杂js代码)。
在这个想法上,我们倾向于鼓励人们在Adapter中使用Python插件扩展Scratch
首先,我同意你的观点,scratch就像一个转接盘,能做到万物互联
不过,随着EIM的功能越来越多,单插件加载 的条目也越来越多,看起来会头痛的
能做成可拆分插件就更好了,不同的插件可以做不同的功能,采不采纳无所谓,毕竟人力有限。
不管怎么说,这个项目,还是让人眼前一亮,可以考虑转粉呢,我最近在考虑找一两个项目试试手,
最后,提两个意见,json积木图标能换一个么,看着总觉得心里堵的慌。EIM初始积木块,名字太长,每次都要拖出来才能看到,不符合,scratch的UI设计
最新的在线版本 json 图标已经修改啦,离线版 我们在下个版本会同步更新
插件图标好像都更新了
是的呢 我们的合作方 英荔团队 做了统一设计