这样是可以实现网站中显示,但是无法显示我自己做的小程序,我改成下面的这样的
https://scratch-beta.codelab.club/player.html?sb3url=https://www.XXX.com/sb3/1.sb3
会报这个错误load project from url: https://www.xxxx.cn/sb3/1.sb3 error! 研究好几天不知道原因,只能厚颜无耻的发帖咨询,是一定要将scratch文件上传到adapter.codelab.club/sb3中才能实现吗?就跟scratch官网一样的吗。。。求问,十分感谢!对了,我搭建的是phpcustom集成服务器环境,用的是apache...再次感谢!
1赞
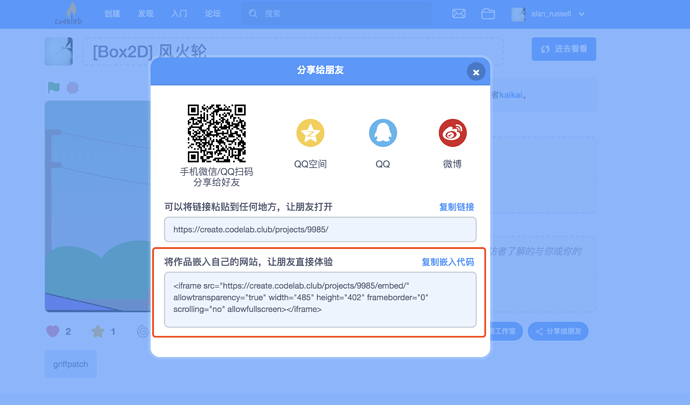
应该支持任何可以公网访问的sb3呢,我刚测试了下 应该是正常的:
可能是你的网站没有允许跨域访问 (具体信息可以在浏览器调试面板里查看), 可以搜一下 apache cors这类关键字
我就不在邮件中单独恢复了,相关问题我们在此讨论
1赞
好的好的谢谢大佬! 我也觉得是我没有打开跨域访问,我按百度来打开的,不知道咋搞,就想确认下是否能通过其他公网访问,确认可以了就行!~我再自己琢磨下=-= 再次感谢大佬解答。
1赞
好的好的 ,我正愁找不到怎么打开跨域访问~ 按百度说的都没用。。
1赞
<Directory “${SRVROOT}/cgi-bin”>
AllowOverride None
Options None
Require all granted
Header set Access-Control-Allow-Origin “”
这样没用,,,为啥呀吗,找遍全网Header set Access-Control-Allow-Origin “” 这句是关键,,加上也没用,。。
1赞
对apache不熟悉。
如果使用nginx的话,是以下配置
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, OPTIONS';
1赞
好麻烦,,,我现在不知道我是否配置生效了,还是网站不支持https://scratch-beta.codelab.club/player.html?sb3url=https://www.XXX.com/sb3/1.sb3这个url后面用上自己的域名访问自己服务器的文件
1赞
好吧 这也是一种方式~ 谢谢大佬 
1赞